Windows desktop 빌드 후 배포 시 참조 사항 Windows build command (terminal) : flutter build windows output path : .\build\windows\runner\Release\my_app.exe Windows desktop 빌드 후 배포 시 exe 파일외 추가 dll 파일 필요 합니다. Release │ flutter_windows.dll │ msvcp140.dll │ my_app.exe │ vcruntime140.dll │ vcruntime140_1.dll │ └───data │ │ app.so │ │ icudtl.dat ... 자세한 내용은 아래 사이트 참조 Building your own zip file for Windows Build..
1. boost download - url : https://www.boost.org/users/download/ Boost Downloads Current Release Version 1.82.0 April 14th, 2023 03:08 GMT New Libraries: Mysql. Updated Libraries: Any, Asio, Atomic, Beast, ContainerHash, Core, DLL, Filesystem, Geometry, Histogram, JSON, Locale, Math, MultiIndex, Multiprecision, Nowide, PFR, Process, St www.boost.org 2. build bootstrap.bat 실행합니다. → b2.exe 생성 됨 해당 ..
Windows 프로세스간 통신 MFC를 이용하여 Windows 프로세스(exe)간 통신하는 방법을 소개합니다. a. 통신할 대상 프로그램을 찾습니다. (Sender) - FindWindow b. 전달할 메시지를 정의합니다. (Sender) - COPYDATASTRUCT c. 정의한 메시지를 Recver 프로세스에게 전달합니다. (Sender) - SendMessage d. 수신된 메시지를 처리합니다. (Recver) 1. 송신부(Sender) 구현 소스입니다. a ~ c 과정이 포함되어 있습니다. // a. 통신할 대상 프로그램을 찾습니다. (Sender) HWND handle = ::FindWindow(NULL, _T("Kill Process")); if (handle != NULL) { // b. 전..
 MFC : CTime 클래스 Format 함수 너는 누구냐?
MFC : CTime 클래스 Format 함수 너는 누구냐?
CTime 클래스 Format 멤버함수에 대해 알아보자 MFC에서 현재 시간을 얻어 올 때 CTime 클래스를 사용하는 방법입니다. 아래는 사용 예시입니다. CString dirPath; CString filePath CTime currentTime = CTime::GetCurrentTime(); dirPath.Format(_T("%s\\test"), GetFilePath()); filePath.Format(_T("%s\\test\\%s"), GetFilePath(), currentTime.Format(_T("%Y%m%d_%H.txt"))); 위 currentTime 객체를 얻어와서 Format 함수를 호출합니다. 이때 Format 함수의 매개변수의 값에 따라 날짜 정보를 지정해 줄 수 있습니다. 날짜정..
 MFC : 타이틀바에 시간 정보 출력하기
MFC : 타이틀바에 시간 정보 출력하기
프로그램 타이틀바에 시간 정보 출력하기 프로그램 타이틀바에 시간 정보를 출력하기 위해서는 3가지를 알아야 한다. 1. 타이틀바 이름 변경하기 2. 현재시간 구하기 3. 타이머 이벤트에 연결하기 1. 타이틀바 이름 변경하기 프로그램 타이틀바 이름을 변경하기 위해서는 다음과 같이 작성하면 된다. m_pMainWnd->SetWindowText("타이틀바 제목") 근데 어디에 위 코드를 추가해주어야 할까? m_pMainWnd는 CWinThread 클래스의 멤버 변수다. CWinThread 클래스는 뭐지? 하시겠지만 MFC 마법사(Wizard)를 끝 마치면 프로젝트이름App 클래스가 생성되고 이놈이 CWinApp 클래스를 상속받고, CWinApp은 다시 CWinThread를 상속받고 있다. 즉, 프로젝트이름App..
 Visual studio Tab 사이즈 및 Tab을 공백으로 변경
Visual studio Tab 사이즈 및 Tab을 공백으로 변경
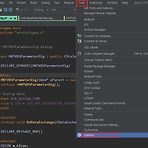
Visual studio Tab 사이즈 및 Tab을 공백으로 변경하는 방법입니다. 제가 사용하는 개발툴은 Visual Studio 2022입니다. 1. Tools -> Options... 메뉴를 클릭합니다. 2. Text Editor -> C/C++ -> Tabs 이동 후 Indenting: Smart, Tab: Tab/Indent 사이즈 변경 및 Insert spaces 클릭하여 Tab을 space로 변경합니다. 저 같은 경우 사이즈는 2, Tab 대신에 Space로 변경하였습니다. 3. Text Editor -> Advanced 이동 후 Use adaptive formatting 선택 해제합니다. 4. 설정된 결과 화면입니다. 개인적으로 학습하면서 정리한 내용입니다. 잘못된 내용이 있을 경우 알려주시..
wvsprintf() -> vswprintf() 가변인자 처리 시 wvsprintf() 함수는 float 형식지정자 %f를 지원하지 않습니다. 한참을 찾던 중 vswprintf()함수가 대신할 수 있는 것을 확인했습니다. _CRT_STDIO_INLINE int __CRTDECL vswprintf( _Out_writes_opt_(_BufferCount) _Always_(_Post_z_) wchar_t* const _Buffer, _In_ size_t const _BufferCount, _In_z_ _Printf_format_string_params_(1) wchar_t const* const _Format, va_list _ArgList ) 개인적으로 학습하면서 정리한 내용입니다. 잘못된 내용이 있을 경우..
"Failed to return new code element. Possible syntax error" 에러가 뜬다면? MFC(VC++) 빌드 시 위와 같은 에러 메시지가 확인된다면... (참고로 저의 개발툴은 Visual Studio 2022입니다.) 아래와 같이 여러 방법들이 있었지만 저의 경우 3번으로 해결되었습니다. (Visual Studio 2022의 경우 .ncb, .clw 파일은 생성되지 않음) 1. Visual Studio 종료 -> 솔루션 디렉토리에서 .clw 및 .ncb 파일 삭제 -> Visual Studio 실행 2. Visual Studio 종료 -> .suo 파일 삭제 -> Visual Studio 실행 3. Visual Studio 종료 -> .vs 폴더 삭제 -> Visua..
MFC(VC++) 윈도우(창) 좌표 이야기 윈도우(창)의 자식 창이 있을 경우 이 자식 창의 좌표를 얻는 방법은 2가지가 있습니다. 1. 자식 창의 윈도우 핸들을 얻어 그 핸들을 사용해서 GetClientRect() 함수를 사용하는 방법 GetClientRect() 함수는 자식 창의 클라이언트 영역의 좌표를 얻는 데 사용되며, 이는 자식 창의 캡션과 테두리를 제외한 영역입니다. CRect r; // 'IDOK' 버튼을 제어할 수 있는 CWnd 객체의 주소를 얻는다. CWnd *p_ok_btn = GetDlgItem(IDOK); if (NULL != p_ok_btn) { // '확인' 버튼의 클라이언트 영역 좌표를 구한다. p_ok_btn->GetClientRect(r); } 2. 먼저 GetWindowR..
 Flutter : Dart Timer에 대해 알아보자
Flutter : Dart Timer에 대해 알아보자
Dart Timer에 대해 알아보자 Timer는 특정 시간 동안의 경과 시간을 측정할 수 있는 도구입니다. Timer를 사용하면 애플리케이션 내에서 이벤트를 예약하고 Timer가 만료될 때 경고를 표시할 수 있습니다. Timer를 사용하려면 먼저 앱에 Timer 패키지를 추가해야 합니다. 패키지를 추가한 후 다음 코드를 사용하여 타이머를 생성할 수 있습니다 // dart:async import 필요 함 import 'dart:async' Timer(Duration(seconds: 10), () { // 타이머가 만료된 후 수행할 작업 }); 위 코드는 10초 후에 Timer를 시작합니다. Timer가 만료되면 지정된 작업이 수행됩니다. Flutter Timer는 다양한 방법으로 사용자 정의할 수 있습니다..
 온라인 강의 바로가기👆
온라인 강의 바로가기👆
