 MFC : 타이틀바에 시간 정보 출력하기
MFC : 타이틀바에 시간 정보 출력하기
프로그램 타이틀바에 시간 정보 출력하기 프로그램 타이틀바에 시간 정보를 출력하기 위해서는 3가지를 알아야 한다. 1. 타이틀바 이름 변경하기 2. 현재시간 구하기 3. 타이머 이벤트에 연결하기 1. 타이틀바 이름 변경하기 프로그램 타이틀바 이름을 변경하기 위해서는 다음과 같이 작성하면 된다. m_pMainWnd->SetWindowText("타이틀바 제목") 근데 어디에 위 코드를 추가해주어야 할까? m_pMainWnd는 CWinThread 클래스의 멤버 변수다. CWinThread 클래스는 뭐지? 하시겠지만 MFC 마법사(Wizard)를 끝 마치면 프로젝트이름App 클래스가 생성되고 이놈이 CWinApp 클래스를 상속받고, CWinApp은 다시 CWinThread를 상속받고 있다. 즉, 프로젝트이름App..
 Visual studio Tab 사이즈 및 Tab을 공백으로 변경
Visual studio Tab 사이즈 및 Tab을 공백으로 변경
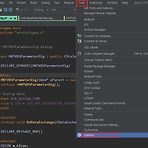
Visual studio Tab 사이즈 및 Tab을 공백으로 변경하는 방법입니다. 제가 사용하는 개발툴은 Visual Studio 2022입니다. 1. Tools -> Options... 메뉴를 클릭합니다. 2. Text Editor -> C/C++ -> Tabs 이동 후 Indenting: Smart, Tab: Tab/Indent 사이즈 변경 및 Insert spaces 클릭하여 Tab을 space로 변경합니다. 저 같은 경우 사이즈는 2, Tab 대신에 Space로 변경하였습니다. 3. Text Editor -> Advanced 이동 후 Use adaptive formatting 선택 해제합니다. 4. 설정된 결과 화면입니다. 개인적으로 학습하면서 정리한 내용입니다. 잘못된 내용이 있을 경우 알려주시..
wvsprintf() -> vswprintf() 가변인자 처리 시 wvsprintf() 함수는 float 형식지정자 %f를 지원하지 않습니다. 한참을 찾던 중 vswprintf()함수가 대신할 수 있는 것을 확인했습니다. _CRT_STDIO_INLINE int __CRTDECL vswprintf( _Out_writes_opt_(_BufferCount) _Always_(_Post_z_) wchar_t* const _Buffer, _In_ size_t const _BufferCount, _In_z_ _Printf_format_string_params_(1) wchar_t const* const _Format, va_list _ArgList ) 개인적으로 학습하면서 정리한 내용입니다. 잘못된 내용이 있을 경우..
"Failed to return new code element. Possible syntax error" 에러가 뜬다면? MFC(VC++) 빌드 시 위와 같은 에러 메시지가 확인된다면... (참고로 저의 개발툴은 Visual Studio 2022입니다.) 아래와 같이 여러 방법들이 있었지만 저의 경우 3번으로 해결되었습니다. (Visual Studio 2022의 경우 .ncb, .clw 파일은 생성되지 않음) 1. Visual Studio 종료 -> 솔루션 디렉토리에서 .clw 및 .ncb 파일 삭제 -> Visual Studio 실행 2. Visual Studio 종료 -> .suo 파일 삭제 -> Visual Studio 실행 3. Visual Studio 종료 -> .vs 폴더 삭제 -> Visua..
 Windows11에서 숨김 파일을 보고 싶어요
Windows11에서 숨김 파일을 보고 싶어요
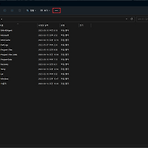
Windows11에서 숨김 파일을 보고 싶어요 Windows11는 기존 Windows 시리즈와 비교했을 때 특정 메뉴에 진입하는 경로가 조금 변경되었습니다. 그래서 기존에 알고 있던 메뉴의 단축키라도 알고 있으면 동일하게 쉽게 해당 메뉴로 갈 수 있습니다. 하지만 단축키를 모를 경우 구글링을 해서 찾아야 합니다. (저도 필요할 때마다 찾고 있습니다.^^) 아래 가이드대로 따라 하시면 Windows11에서 숨김파일을 보실 수 있습니다. 1. 먼저 탐색기를 엽니다. -> 아래 빨간색 사각형의 "..." 버튼을 클릭합니다. ("..."버튼은 메뉴들의 모임으로 생각하시면 좋을 것 같습니다.) 2. 메뉴모음에서 아래와 같이 옵션 메뉴를 클릭합니다. 3. 짜잔 이제 우리에게 익숙한 화면이 나왔습니다. "보기" 탭을..
MFC(VC++) 윈도우(창) 좌표 이야기 윈도우(창)의 자식 창이 있을 경우 이 자식 창의 좌표를 얻는 방법은 2가지가 있습니다. 1. 자식 창의 윈도우 핸들을 얻어 그 핸들을 사용해서 GetClientRect() 함수를 사용하는 방법 GetClientRect() 함수는 자식 창의 클라이언트 영역의 좌표를 얻는 데 사용되며, 이는 자식 창의 캡션과 테두리를 제외한 영역입니다. CRect r; // 'IDOK' 버튼을 제어할 수 있는 CWnd 객체의 주소를 얻는다. CWnd *p_ok_btn = GetDlgItem(IDOK); if (NULL != p_ok_btn) { // '확인' 버튼의 클라이언트 영역 좌표를 구한다. p_ok_btn->GetClientRect(r); } 2. 먼저 GetWindowR..
 Flutter : Dart Timer에 대해 알아보자
Flutter : Dart Timer에 대해 알아보자
Dart Timer에 대해 알아보자 Timer는 특정 시간 동안의 경과 시간을 측정할 수 있는 도구입니다. Timer를 사용하면 애플리케이션 내에서 이벤트를 예약하고 Timer가 만료될 때 경고를 표시할 수 있습니다. Timer를 사용하려면 먼저 앱에 Timer 패키지를 추가해야 합니다. 패키지를 추가한 후 다음 코드를 사용하여 타이머를 생성할 수 있습니다 // dart:async import 필요 함 import 'dart:async' Timer(Duration(seconds: 10), () { // 타이머가 만료된 후 수행할 작업 }); 위 코드는 10초 후에 Timer를 시작합니다. Timer가 만료되면 지정된 작업이 수행됩니다. Flutter Timer는 다양한 방법으로 사용자 정의할 수 있습니다..
 Flutter : Hero 위젯에 대해 알아보자
Flutter : Hero 위젯에 대해 알아보자
Hero 위젯에 대해 알아보자 Flutter Hero 위젯은 두 화면 사이의 애니메이션 전환을 쉽게 제공하는 위젯입니다. 일반적으로 이미지와 같은 요소를 다른 화면으로 전환하는 데 사용됩니다. Hero 위젯은 전환을 적용할 위젯을 감싸고 태그가 할당됩니다. 전환을 끝낼 위젯에서는 동일한 태그가 사용됩니다. 사용자가 첫 번째 화면의 위젯을 탭 하면 두 번째 화면으로 이동하고 동일한 태그가 있는 위젯 사이에 전환 애니메이션이 적용됩니다. Hero 위젯을 사용하려면 두 개의 매개 변수(태그, 자식 위젯)가 필요합니다. 태그는 전환을 적용해야 하는 위젯을 식별하는 데 사용되며 자식 위젯은 전환을 적용해야하는 위젯입니다. 예를 들어, GridView를 사용하여 이미지를 표시하는 경우 이미지는 동일한 태그를 가진 ..
 Flutter : Stack 위젯에 대해 알아보자
Flutter : Stack 위젯에 대해 알아보자
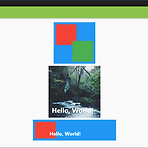
Stack 위젯에 대해 알아보자 Flutter Stack은 위젯을 겹쳐서 보여줄 수 있는, 쌓는 방식의 위젯입니다. Stack은 가장 큰 child의 사이즈를 따라가며, 가장 먼저 들어온 객체가 가장 아래에 쌓이는 구조입니다. Stack 위젯 역시 children에 나열한 여러 위젯을 순서대로 겹치게 합니다. children 프로퍼티에 정의한 순서대로 쌓이기 때문에, 가장 먼저 정의한 자식 위젯이 가장 아래에 놓입니다. Stack 위젯을 사용하여 이미지 위에 텍스트를 겹치게 하거나, 여러 위젯을 겹쳐서 보여줄 수 있습니다. Flutter에서 대표적으로 위젯을 순서대로 배치할 수 있는 클래스는 Column과 Row입니다. Column과 Row는 각각 세로, 가로 방향 순서대로 위젯들을 배치합니다. 두 클래..
 Flutter : PercentIndicator(ProgressBar) 만들기
Flutter : PercentIndicator(ProgressBar) 만들기
PercentIndicator (ProgressBar) 만들기 percent_indicator 패키지를 이용하면 원형 또는 선형의 프로그래스바를 쉽게 만들 수 있습니다. CircularPercentIndicator는 원형 프로그래스바를, LinearPercentIndicator는 선형 프로그래스바를 나타냅니다. 두 위젯 모두 percent, backgroundColor, progressColor, lineHeight, animation, animationDuration.. 등과 같은 다양한 속성을 사용자가 정의할 수 있습니다. 1. percent_indicator 패키지 추가 1) 터미널 창에서 아래 명령 실행 (아래 이미지 A 참조) 2) Pub Get 버튼 클릭 (아래 이미지 B 참조) 3) 추가된 ..
 온라인 강의 바로가기👆
온라인 강의 바로가기👆
