소수점 처리 하기 소수점 자릿수 고정 숫자 계산을 위해서는 toStringAsFixed() 함수를 사용합니다. 이 함수를 사용하면 소수점 이하의 자릿수를 고정할 수 있습니다. 예를 들어, double 타입인 amount 변수를 소수점 둘째 자리까지 고정하고 싶다면 다음과 같이 작성합니다. // 소수점 이하자리 고정 String result = amount.toStringAsFixed(2); 소수점 올림 처리를 하기 위해서는 ceil() 함수를 사용합니다. 이 함수를 사용하면 소수점 이하의 숫자를 무조건 올림 합니다. 예를 들어, double 타입인 amount 변수를 소수점 첫째 자리에서 올림 하고 싶다면 다음과 같이 작성합니다. // 올림 double result = amount.ceilToDouble..
멀티바이트 문자열을 유니코드 문자열로 변경하는 방법 1. MultiByteToWideChar() 함수를 사용하는 방법. 이 함수는 Windows API의 일부이며, 다음과 같은 매개 변수를 사용합니다. - CodePage: 변환할 멀티바이트 문자열의 코드 페이지 - dwFlags: 변환 방법을 지정 (일반적으로 0으로 설정) - lpMultiByteStr: 변환할 멀티바이트 문자열의 포인터 - cchMultiByte: 변환할 멀티바이트 문자열의 길이 (-1로 설정하면 자동으로 계산됨) - lpWideCharStr: 변환된 유니코드 문자열을 저장할 버퍼의 포인터 - cchWideChar: 변환된 유니코드 문자열의 버퍼 길이 (MultiByteToWideChar 함수는 변환된 문자열의 길이를 반환함) voi..
싱글턴 패턴 동기화 처리 싱글턴 패턴은 애플리케이션에서 특정 클래스의 인스턴스가 오직 하나만 만들어지도록 보장하는 디자인 패턴입니다. 이 패턴을 사용하면 클래스의 인스턴스를 전역 변수로 사용할 때와 같은 편리함을 누릴 수 있으면서도, 전역 변수와 같은 문제점 (모듈성 파괴 등)을 회피할 수 있습니다. C++11 이전까지는 정적 변수를 초기화하는 순서가 보장되지 않았기 때문에 멀티스레딩 환경에서는 동기화 문제가 발생할 수 있었습니다. 그러나 C++11부터는 이 문제가 해결되었으므로, C++11 이상에서는 정적 멤버 변수를 사용하는 것만으로도 스레드 안전성을 보장할 수 있습니다. 다음은 싱글턴 패턴을 사용하여 클래스의 인스턴스를 만드는 예시입니다. 이 예시에서는 정적 멤버 변수를 사용하여 인스턴스를 만들고,..
Spacer 이용하기 Flutter에서 Spacer는 유연한 빈 공간을 만들기 위해 사용되는 위젯입니다. 이 위젯을 Row나 Column과 같은 Flex container 안에 배치하면, 이전 위젯과 다음 위젯 사이에 자동으로 공간이 생성됩니다. Spacer는 생성자에 flex 값을 지정할 수 있습니다. 이 값은 Spacer와 다른 위젯 사이의 비율을 나타냅니다. 예를 들어, Spacer(flex: 2)는 Spacer(flex: 1)과 다른 위젯 사이의 비율을 2:1로 만듭니다. Row( children: [ Container( width: 100, height: 100, color: Colors.redAccent, ), Spacer(flex: 2,), Container( width: 100, heigh..
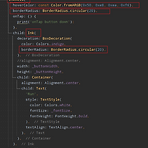
 Flutter : InkWell 버튼 만들기
Flutter : InkWell 버튼 만들기
InkWell 버튼 만들기 주로 화면 배치등 UI작업에 사용되는 Container widget을 Ink, InkWell widget으로 감싸 안으면 (~~ 그렇게 우리... 이 밤의 끝을 잡고...ㅎ 불현듯 옛날옛적 노래가사가...) 모서리를 둥글게(UI), 그리고 사용자의 이벤트를 받을 수 있는 버튼을 만들 수 있습니다. (물결(리플) 효과는 기본이요, 마우스 포인터가 버튼 위에 있을 때 색깔 변화 등 여러 옵션을 줄 수 있음.) - hoverColor : 버튼 위에 마우스 포인터 있을 때의 색깔 - borderRadius : 모서리 둥글하기, 값이 높아질수록 동글동글해짐 - onTap() : 버튼이 클릭되었을 때 처리 함수(여기에 어떤 작업을 할지 코딩해 줌.) 아래 전체 소스 및 실행영상입니다. 오..
1. MFC에서 문자열 작성 후 파일에 저장 시 한글 깨져있을 때 체크 사항 - setlocale(LC_ALL, "Korean"), setlocale(LC_ALL, ""): 시스템 설정에 따름 - 프로그램 시작 시등 필요한 곳에 한 번 실행 2. MFC 현재 시간 구하기 - CTime time = CTime::GetCurrentTime(); -> time.Format(_T("%Y_%m_%d_%H.log"))); ( OK ) - CTime time = GetCurrentTime(); -> time.Format(_T("%Y_%m_%d_%H.log"))); ( Failed ) 3. boost asio read_some() 함수 호출 시 0으로 바로 리턴될 때 체크 사항 buffer를 vector로 사용할 경우..
 Flutter : 즐겨 찾기
Flutter : 즐겨 찾기
옛날 옛날 나때는 각 OS에 맞게 개발 환경이 달랐다. 그래서 응용 프로그램, 웹 프로그램로 나누곤 했다. 이제는 Flutter가 모두 접수하는 분위기... Flutter 작업 시 필요한 사이트를 이리 저리 모아서 관리 -> Flutter 즐겨 찾기 0. Flutter 공식 홈페이지 - Flutter 소개 : https://flutter-ko.dev/ Flutter - 가장 빠른 아름다운 네이티브 앱 Flutter(플러터)는 하나의 코드베이스로 모바일, 웹, 데스크톱에서 네이티브로 컴파일 되는 구글의 아름다운 UI 툴킷입니다. Flutter는 기존 코드와 함께 동작하고, 전세계 개발자와 조직에 쓰이고 flutter-ko.dev 1. Flutter Package 참조 - pub.dev : https://p..
 Windows11에서 InternetExplorer 실행하기
Windows11에서 InternetExplorer 실행하기
Windows11에서 InternetExplorer 실행하기 Windows11에서는 InternetExplorer를 지원하지 않습니다. (2022년 6월 15일 자로 지원이 중단되었습니다.) 아래처럼 Edge가 우리를 반겨줍니다. (ㅜㅜ) 보통은 사용할 일이 없겠지만, 개발자의 경우 간혹 InternetExplorer가 필요할 때가 있습니다. (IP 카메라 뷰어 및 설정... 등등) 그때 아래와 같이 진행하시면 Windows11에서도 InternetExplorer를 실행할 수 있습니다. 1. 빈 메모장(텍스트 에디터)을 실행합니다. 2. CreateObject("InternetExplorer.Application").Visible=true 명령어를 입력합니다. 3. 그리고 ie.vbs 파일명으로 저장합니..
 Flutter : 반응형 버튼 만들기 (MediaQuery 이용)
Flutter : 반응형 버튼 만들기 (MediaQuery 이용)
다양한 디바이스 화면을 지원하기 위해서는 반응형 디자인이 필수입니다. 오늘은 그중 하나인 반응형 버튼에 대해서 알아보려고 합니다. 보통 버튼을 만들면 고정 사이즈로 만들게 되고 이는 다양한 디바이스의 화면을 지원하지 못하는 문제가 있습니다. 예전에는 프로젝트별 지원 디바이스 종류가 많지 않아 문제가 되지 않았지만... 시간은 흘러 이제는 사이즈를 고려할 때가 온 것 같습니다. 아래와 같이 화면사이즈가 버튼사이즈보다 큰 경우는 문제가 없지만, 반대로 화면사이즈가 버튼사이즈보다 작아질 경우 버튼 이미지가 잘리게 됩니다.(문제 발생) 이러한 문제를 해결하기 위해서는 실시간 화면 사이즈에 맞게 버튼 사이즈도 변경이 되어야 합니다. ( 반응형 기본 개념 : 화면(전체) 사이즈를 얻어서 버튼(특정 객체) 사이즈에 ..
 Flutter : AnimatedBuilder widget
Flutter : AnimatedBuilder widget
AnimatedBuilder widget은 상태가 없는 단순한 Animation이 필요할 경우 사용합니다. (보통 사용자에 의한 이벤트 발생 시 Animation 기능을 추가하지만 (복잡도 올라감) AnimatedBuilder widgtet은 사용자가 설정한 시간 주기로 시스템에서 builder 함수를 호출해 주기 때문에 단순 Animatioin 기능 구현 시 좋을 것 같습니다.) 1. 소스코드 아래 AnimatedBuilder 객체 생성하는 부분입니다. body: AnimatedBuilder( animation: _controller, child: Center( child: Container( width: 200.0, height: 200.0, color: Colors.teal, child: const..
 온라인 강의 바로가기👆
온라인 강의 바로가기👆
