Exception : Unable to generate build files 메시지 확인될 때 프로젝트 경로 변경 후 디버그 모드로 실행 시 아래와같은 에러 메시지가 발생하였습니다. 뜨아~~ Building Windows application... CMake Error: The current CMakeCache.txt directory X:/dory_works/_dory/flutter_sample/systeminfo_monitor_sample/build/windows/CMakeCache.txt is different than the directory c:/dory_works/_dory/flutter_sample/systeminfo_monitor_sample/build/windows where CMakeC..
Windows desktop 빌드 후 배포 시 참조 사항 Windows build command (terminal) : flutter build windows output path : .\build\windows\runner\Release\my_app.exe Windows desktop 빌드 후 배포 시 exe 파일외 추가 dll 파일 필요 합니다. Release │ flutter_windows.dll │ msvcp140.dll │ my_app.exe │ vcruntime140.dll │ vcruntime140_1.dll │ └───data │ │ app.so │ │ icudtl.dat ... 자세한 내용은 아래 사이트 참조 Building your own zip file for Windows Build..
 Flutter : Dart Timer에 대해 알아보자
Flutter : Dart Timer에 대해 알아보자
Dart Timer에 대해 알아보자 Timer는 특정 시간 동안의 경과 시간을 측정할 수 있는 도구입니다. Timer를 사용하면 애플리케이션 내에서 이벤트를 예약하고 Timer가 만료될 때 경고를 표시할 수 있습니다. Timer를 사용하려면 먼저 앱에 Timer 패키지를 추가해야 합니다. 패키지를 추가한 후 다음 코드를 사용하여 타이머를 생성할 수 있습니다 // dart:async import 필요 함 import 'dart:async' Timer(Duration(seconds: 10), () { // 타이머가 만료된 후 수행할 작업 }); 위 코드는 10초 후에 Timer를 시작합니다. Timer가 만료되면 지정된 작업이 수행됩니다. Flutter Timer는 다양한 방법으로 사용자 정의할 수 있습니다..
 Flutter : Hero 위젯에 대해 알아보자
Flutter : Hero 위젯에 대해 알아보자
Hero 위젯에 대해 알아보자 Flutter Hero 위젯은 두 화면 사이의 애니메이션 전환을 쉽게 제공하는 위젯입니다. 일반적으로 이미지와 같은 요소를 다른 화면으로 전환하는 데 사용됩니다. Hero 위젯은 전환을 적용할 위젯을 감싸고 태그가 할당됩니다. 전환을 끝낼 위젯에서는 동일한 태그가 사용됩니다. 사용자가 첫 번째 화면의 위젯을 탭 하면 두 번째 화면으로 이동하고 동일한 태그가 있는 위젯 사이에 전환 애니메이션이 적용됩니다. Hero 위젯을 사용하려면 두 개의 매개 변수(태그, 자식 위젯)가 필요합니다. 태그는 전환을 적용해야 하는 위젯을 식별하는 데 사용되며 자식 위젯은 전환을 적용해야하는 위젯입니다. 예를 들어, GridView를 사용하여 이미지를 표시하는 경우 이미지는 동일한 태그를 가진 ..
 Flutter : Stack 위젯에 대해 알아보자
Flutter : Stack 위젯에 대해 알아보자
Stack 위젯에 대해 알아보자 Flutter Stack은 위젯을 겹쳐서 보여줄 수 있는, 쌓는 방식의 위젯입니다. Stack은 가장 큰 child의 사이즈를 따라가며, 가장 먼저 들어온 객체가 가장 아래에 쌓이는 구조입니다. Stack 위젯 역시 children에 나열한 여러 위젯을 순서대로 겹치게 합니다. children 프로퍼티에 정의한 순서대로 쌓이기 때문에, 가장 먼저 정의한 자식 위젯이 가장 아래에 놓입니다. Stack 위젯을 사용하여 이미지 위에 텍스트를 겹치게 하거나, 여러 위젯을 겹쳐서 보여줄 수 있습니다. Flutter에서 대표적으로 위젯을 순서대로 배치할 수 있는 클래스는 Column과 Row입니다. Column과 Row는 각각 세로, 가로 방향 순서대로 위젯들을 배치합니다. 두 클래..
 Flutter : PercentIndicator(ProgressBar) 만들기
Flutter : PercentIndicator(ProgressBar) 만들기
PercentIndicator (ProgressBar) 만들기 percent_indicator 패키지를 이용하면 원형 또는 선형의 프로그래스바를 쉽게 만들 수 있습니다. CircularPercentIndicator는 원형 프로그래스바를, LinearPercentIndicator는 선형 프로그래스바를 나타냅니다. 두 위젯 모두 percent, backgroundColor, progressColor, lineHeight, animation, animationDuration.. 등과 같은 다양한 속성을 사용자가 정의할 수 있습니다. 1. percent_indicator 패키지 추가 1) 터미널 창에서 아래 명령 실행 (아래 이미지 A 참조) 2) Pub Get 버튼 클릭 (아래 이미지 B 참조) 3) 추가된 ..
소수점 처리 하기 소수점 자릿수 고정 숫자 계산을 위해서는 toStringAsFixed() 함수를 사용합니다. 이 함수를 사용하면 소수점 이하의 자릿수를 고정할 수 있습니다. 예를 들어, double 타입인 amount 변수를 소수점 둘째 자리까지 고정하고 싶다면 다음과 같이 작성합니다. // 소수점 이하자리 고정 String result = amount.toStringAsFixed(2); 소수점 올림 처리를 하기 위해서는 ceil() 함수를 사용합니다. 이 함수를 사용하면 소수점 이하의 숫자를 무조건 올림 합니다. 예를 들어, double 타입인 amount 변수를 소수점 첫째 자리에서 올림 하고 싶다면 다음과 같이 작성합니다. // 올림 double result = amount.ceilToDouble..
Spacer 이용하기 Flutter에서 Spacer는 유연한 빈 공간을 만들기 위해 사용되는 위젯입니다. 이 위젯을 Row나 Column과 같은 Flex container 안에 배치하면, 이전 위젯과 다음 위젯 사이에 자동으로 공간이 생성됩니다. Spacer는 생성자에 flex 값을 지정할 수 있습니다. 이 값은 Spacer와 다른 위젯 사이의 비율을 나타냅니다. 예를 들어, Spacer(flex: 2)는 Spacer(flex: 1)과 다른 위젯 사이의 비율을 2:1로 만듭니다. Row( children: [ Container( width: 100, height: 100, color: Colors.redAccent, ), Spacer(flex: 2,), Container( width: 100, heigh..
 Flutter : InkWell 버튼 만들기
Flutter : InkWell 버튼 만들기
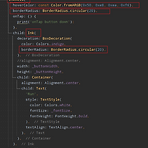
InkWell 버튼 만들기 주로 화면 배치등 UI작업에 사용되는 Container widget을 Ink, InkWell widget으로 감싸 안으면 (~~ 그렇게 우리... 이 밤의 끝을 잡고...ㅎ 불현듯 옛날옛적 노래가사가...) 모서리를 둥글게(UI), 그리고 사용자의 이벤트를 받을 수 있는 버튼을 만들 수 있습니다. (물결(리플) 효과는 기본이요, 마우스 포인터가 버튼 위에 있을 때 색깔 변화 등 여러 옵션을 줄 수 있음.) - hoverColor : 버튼 위에 마우스 포인터 있을 때의 색깔 - borderRadius : 모서리 둥글하기, 값이 높아질수록 동글동글해짐 - onTap() : 버튼이 클릭되었을 때 처리 함수(여기에 어떤 작업을 할지 코딩해 줌.) 아래 전체 소스 및 실행영상입니다. 오..
 Flutter : 즐겨 찾기
Flutter : 즐겨 찾기
옛날 옛날 나때는 각 OS에 맞게 개발 환경이 달랐다. 그래서 응용 프로그램, 웹 프로그램로 나누곤 했다. 이제는 Flutter가 모두 접수하는 분위기... Flutter 작업 시 필요한 사이트를 이리 저리 모아서 관리 -> Flutter 즐겨 찾기 0. Flutter 공식 홈페이지 - Flutter 소개 : https://flutter-ko.dev/ Flutter - 가장 빠른 아름다운 네이티브 앱 Flutter(플러터)는 하나의 코드베이스로 모바일, 웹, 데스크톱에서 네이티브로 컴파일 되는 구글의 아름다운 UI 툴킷입니다. Flutter는 기존 코드와 함께 동작하고, 전세계 개발자와 조직에 쓰이고 flutter-ko.dev 1. Flutter Package 참조 - pub.dev : https://p..
 온라인 강의 바로가기👆
온라인 강의 바로가기👆
